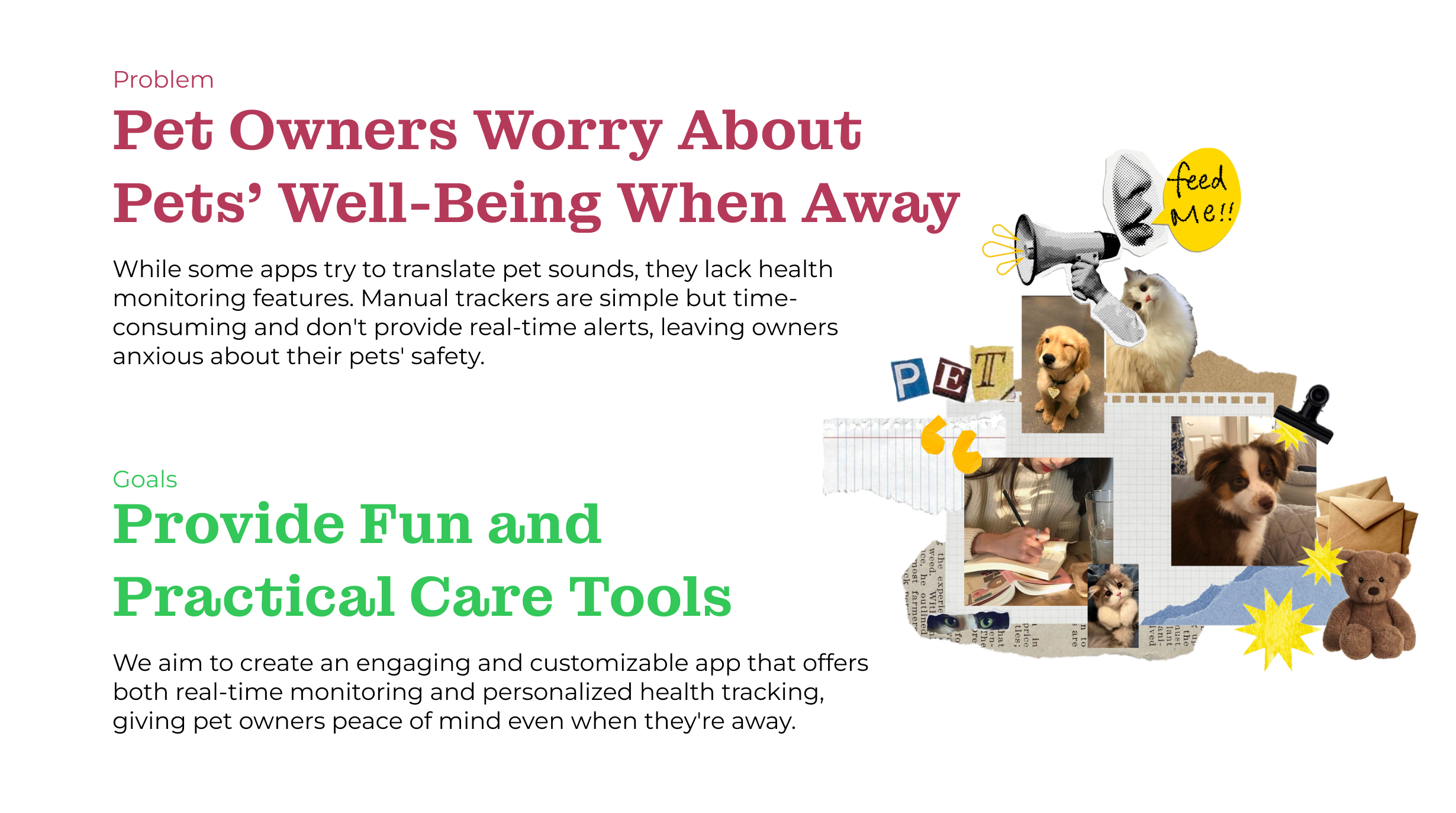
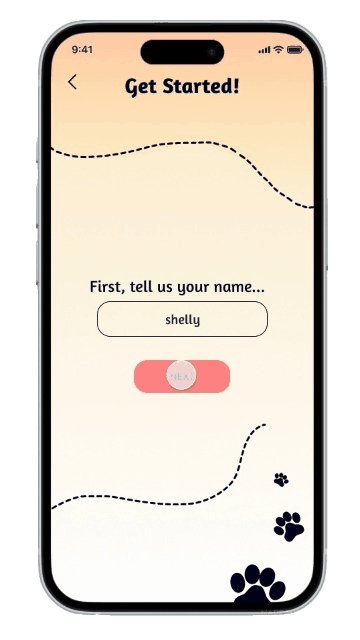
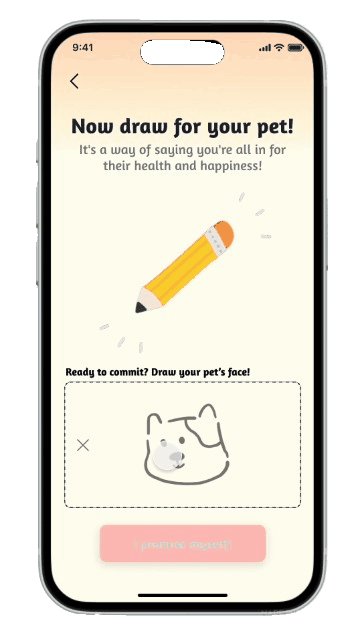
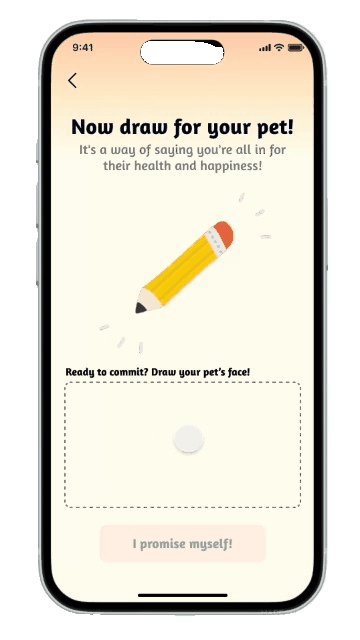
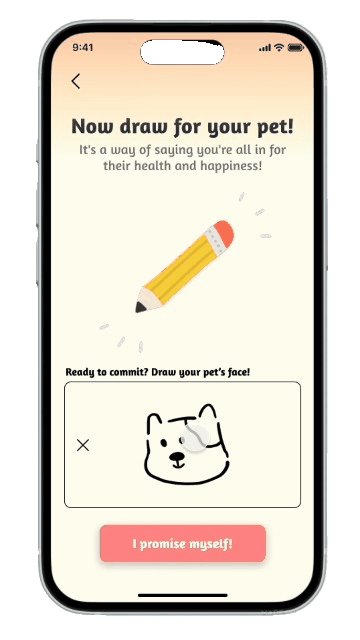
Onboarding: Commitment Doodle
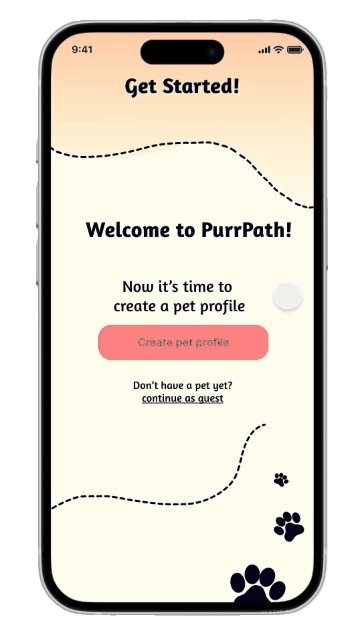
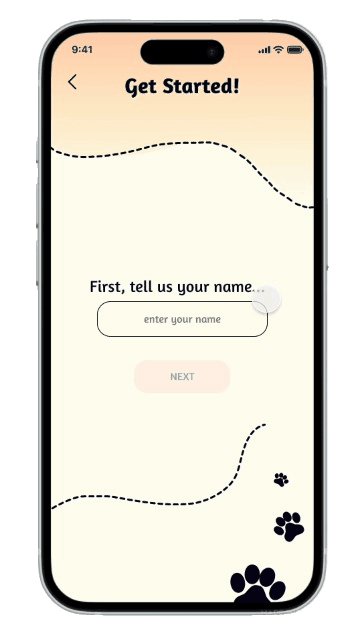
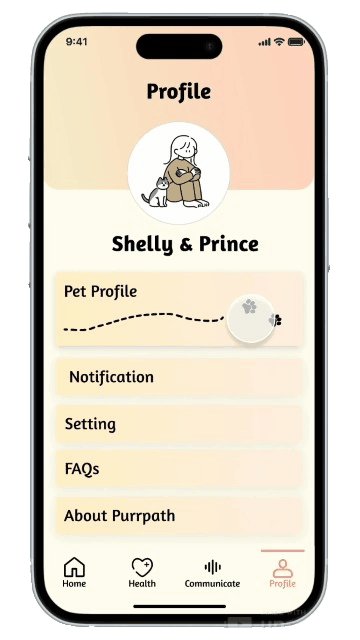
Users begin with a personal doodle, symbolizing their dedication to their pet's well-being. The doodle also reappears in the app, reminding owners of their commitment to their pet's health and happiness.

PurrPath is a mobile app that allows users to track their pet’s health
and communicate via two way voice recognition.
I worked alongside another
designer Amy, and we've had the support of over 15 classmates who helped with design reviews
and
Heuristic Evaluations.
Ming Yu Amy Cheung (Designer)
Hui Yang (Instructor)
User Research
Wireframing
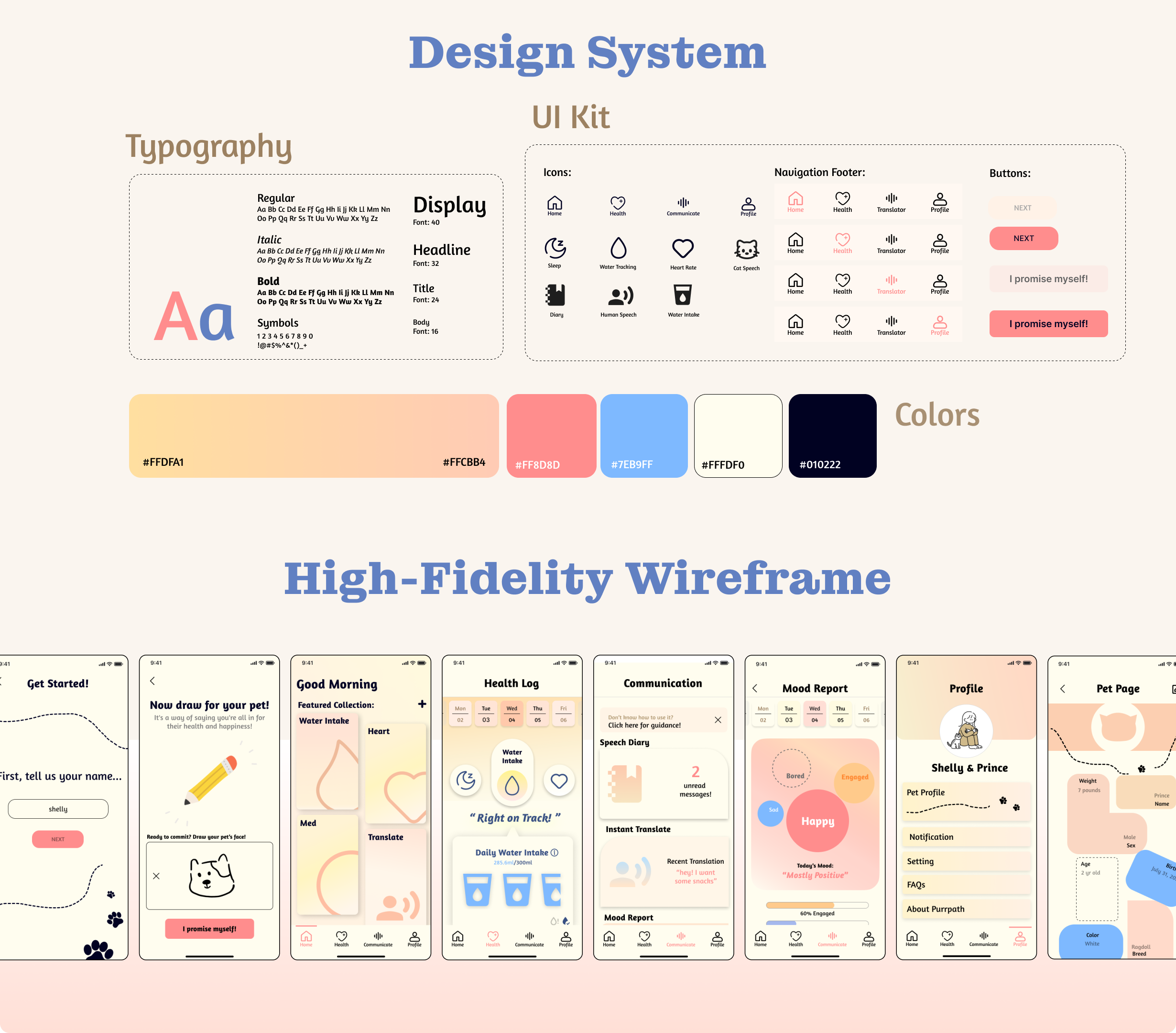
Design System
Usability Testing
Marketing Pitch
2024 Winter | 4 month
ARTDES 345: Interaction Design

Feature 1
Manual trackers don’t offer real-time updates. With tailored tracking, owners receive timely, personalized insights to meet specific needs.
Feature 2
We want to build something that not only entertains but also enables meaningful interaction.
Feature 3
A playful and engaging design makes experience enjoyable, encouraging consistent use.
MKT Segment 1
Our target users are busy pet owners who want peace of mind when away from their pets. They seek real-time updates and meaningful interaction with their animals.
MKT Segment 2
This app is designed for household pets,including those with special needs. focusing on their health, well-being, and emotional connection with their owners.

Users begin with a personal doodle, symbolizing their dedication to their pet's well-being. The doodle also reappears in the app, reminding owners of their commitment to their pet's health and happiness.


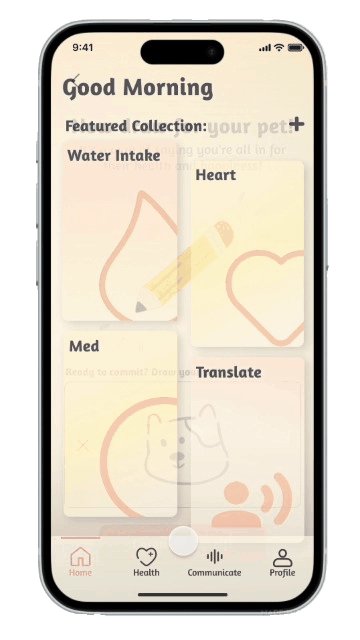
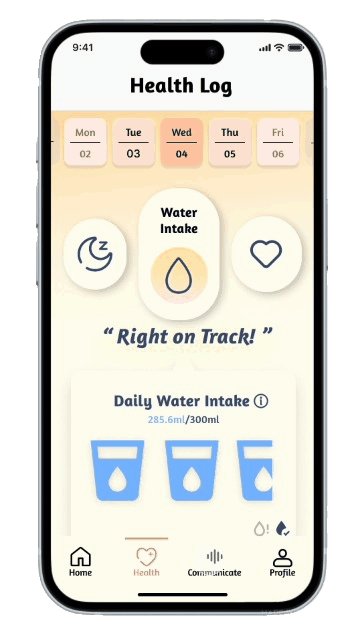
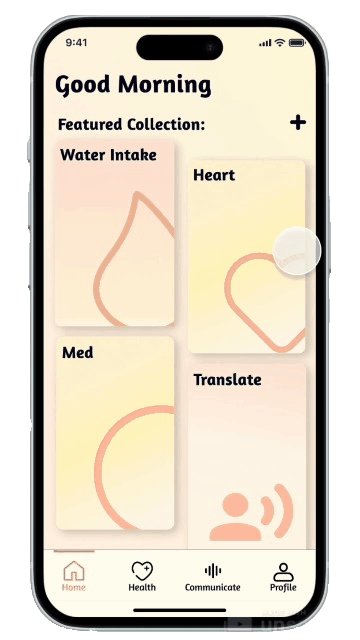
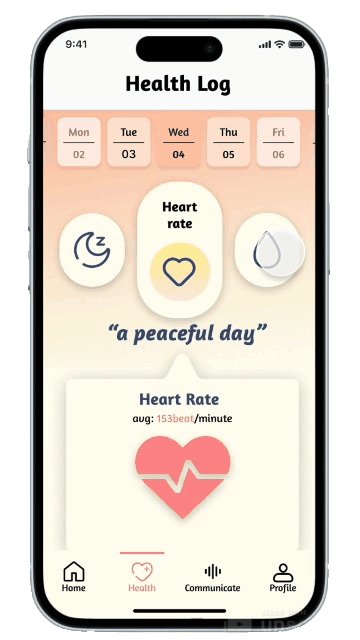
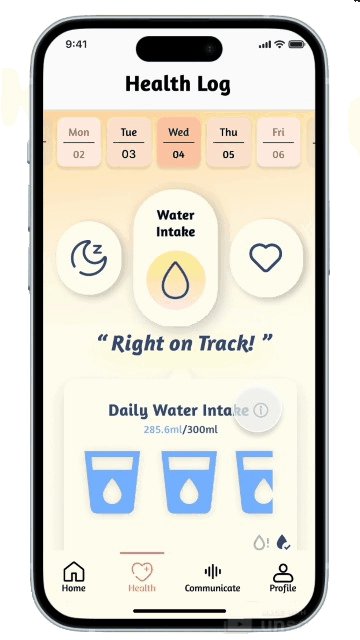
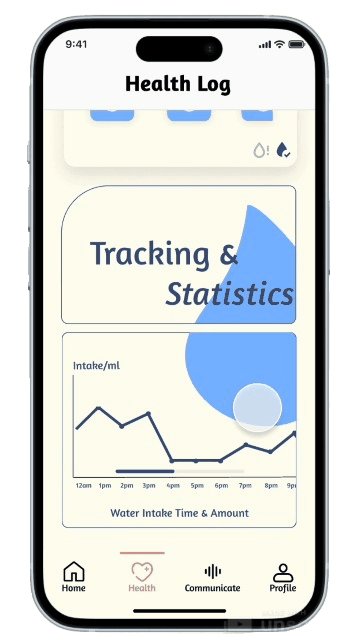
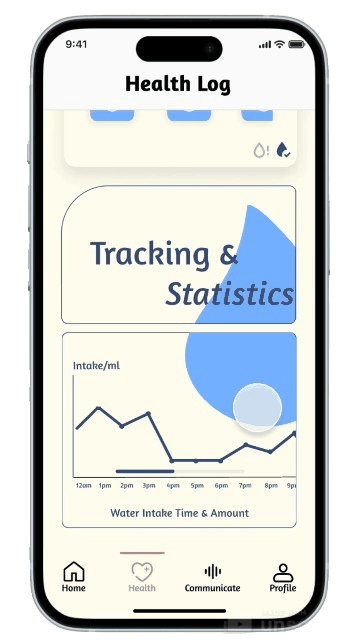
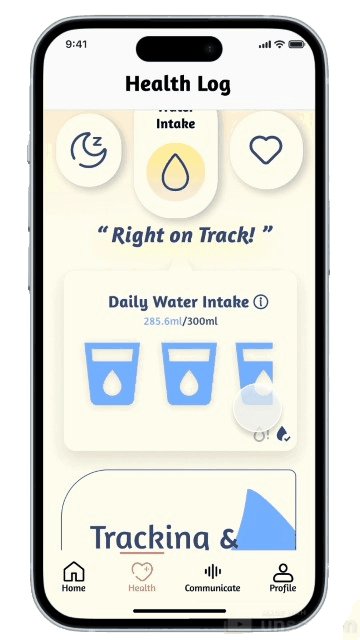
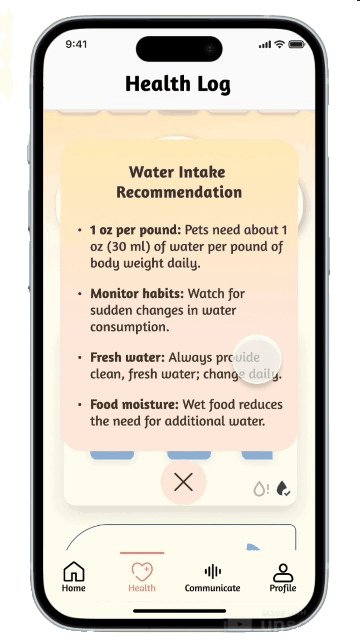
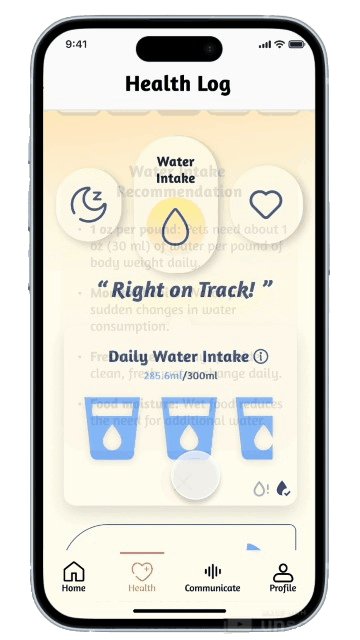
Easily track key metrics like water intake, heart rate, and sleep by swiping or tapping through the interface. Designed for convenience, it simplifies pet care management, making health monitoring smooth and accessible.


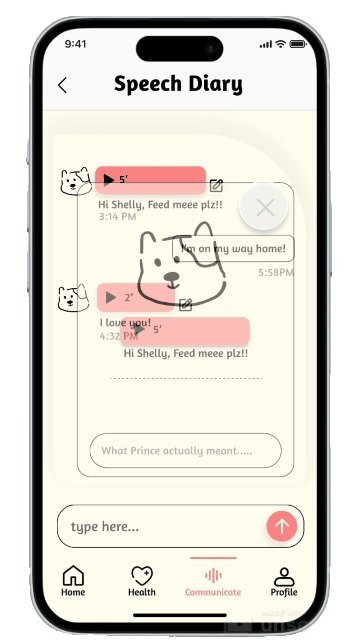
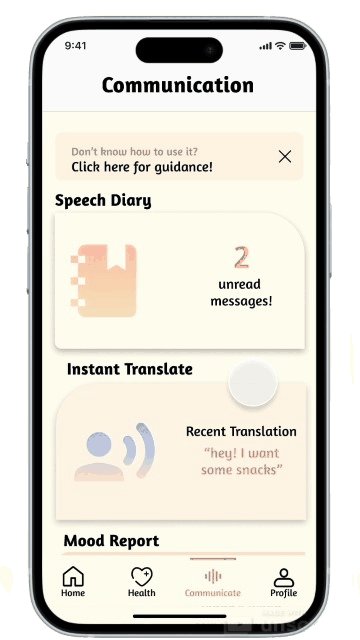
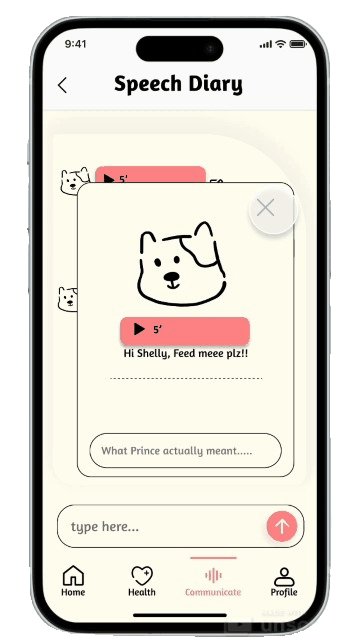
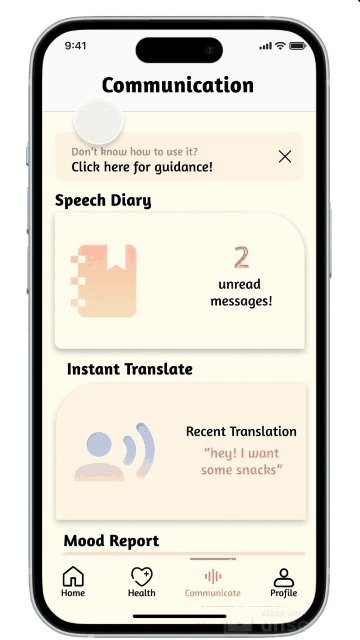
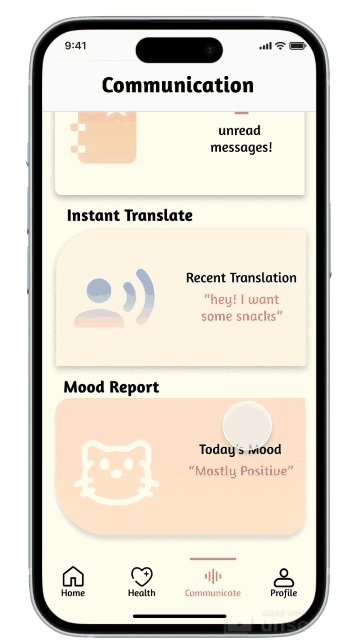
Strengthen
your bond like never before!
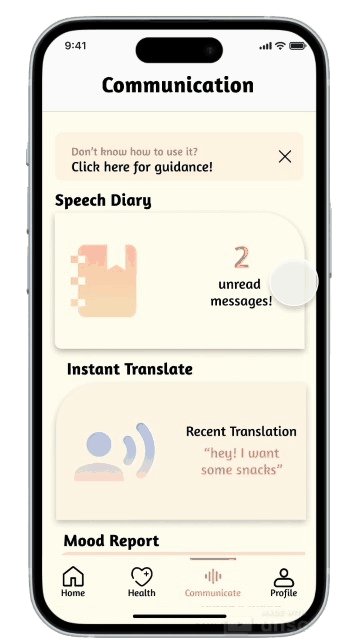
Connect with your furry friends' voices and emotions
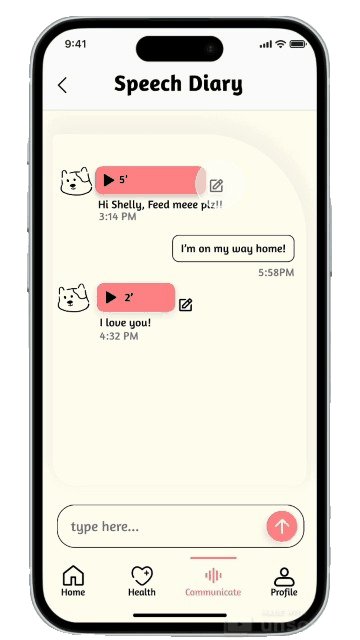
effortlessly. Use the speech diary to
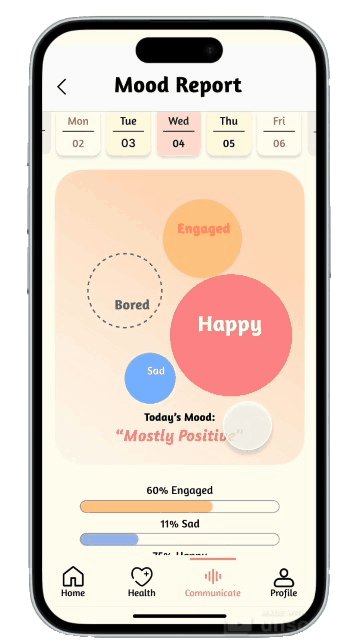
listen to daily barks or meows, and the mood report to understand how they feel.


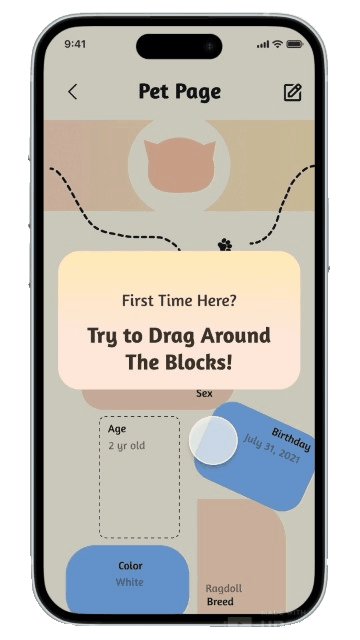
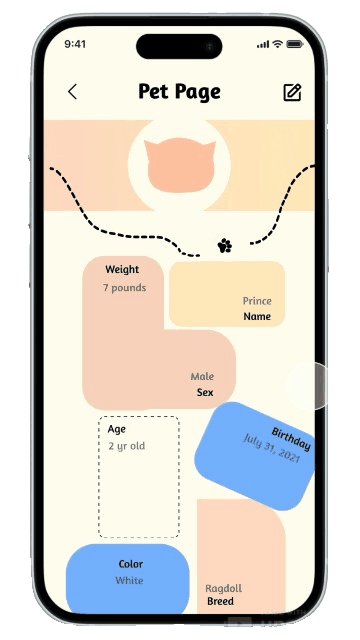
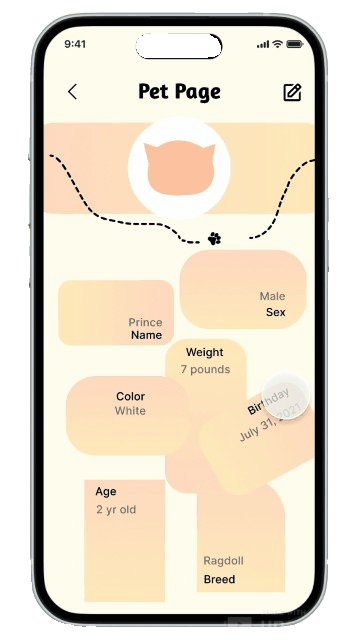
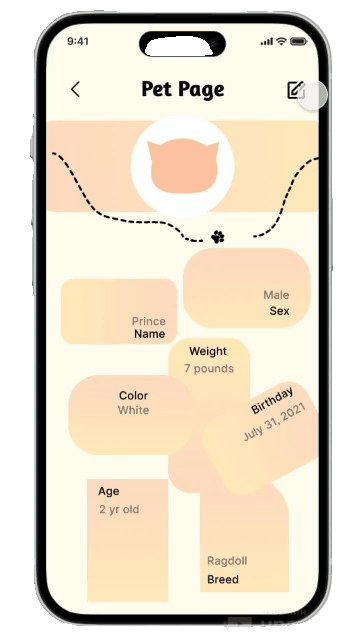
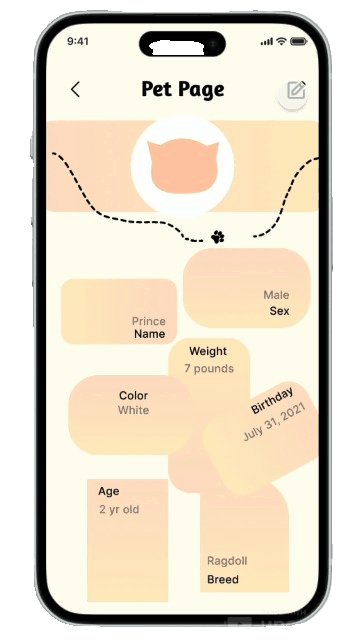
Drawing inspiration from a cat's climbing tree, this page offers a playful way to explore pet data. Drag and move blocks to customize the experience and make tracking fun and engaging.


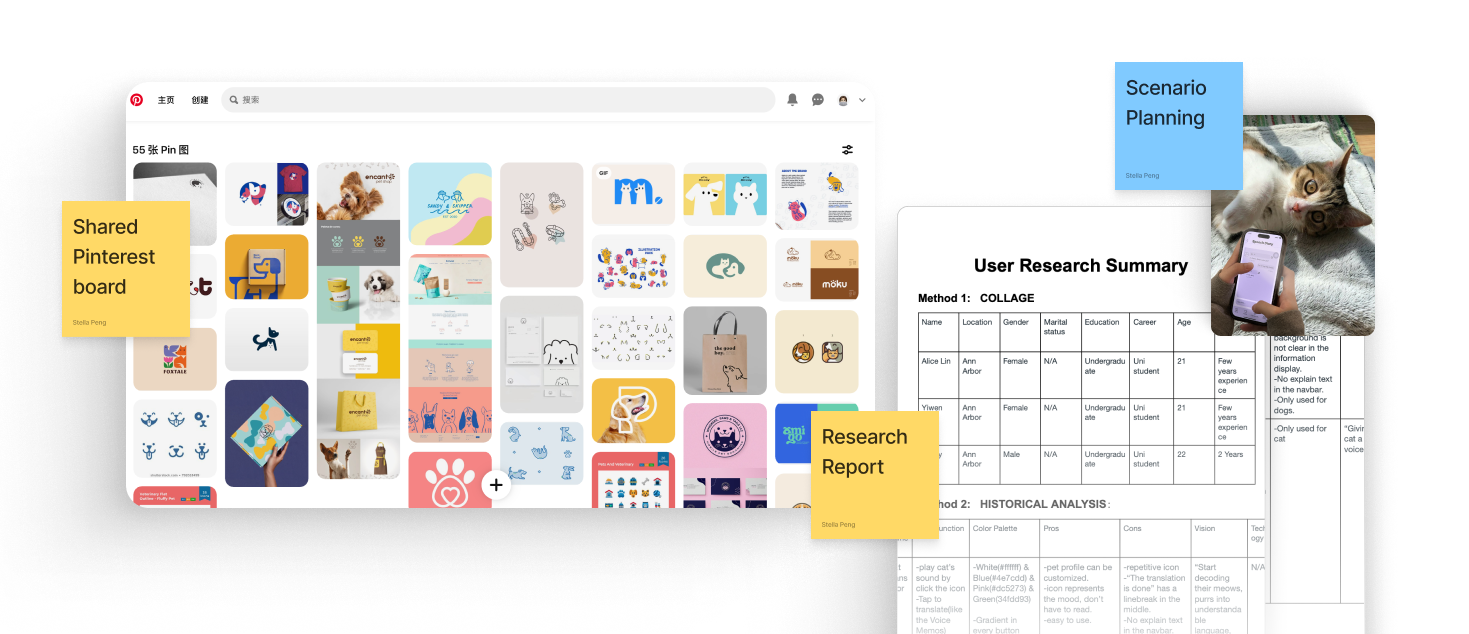
Methodologies 1
capture users' aesthetic preferences without needing them to explain in detail, giving us quick insights into the visual style, helping us design a more engaging interface.
Methodologies 2
helped us compare existing pet apps, revealing strengths, weaknesses, and market gaps, guiding our innovation points
Methodologies 3
helped us empathize with users and explore real-life use cases, ensuring our app design met practical needs.

Insight #1
Many users, particularly those with aging or special-needs pets, expressed frustration with the lack of real-time health monitoring in current solutions.
Insight #2
People expressed the need for a personalized experience, as each pet’s behavior and health are unique.
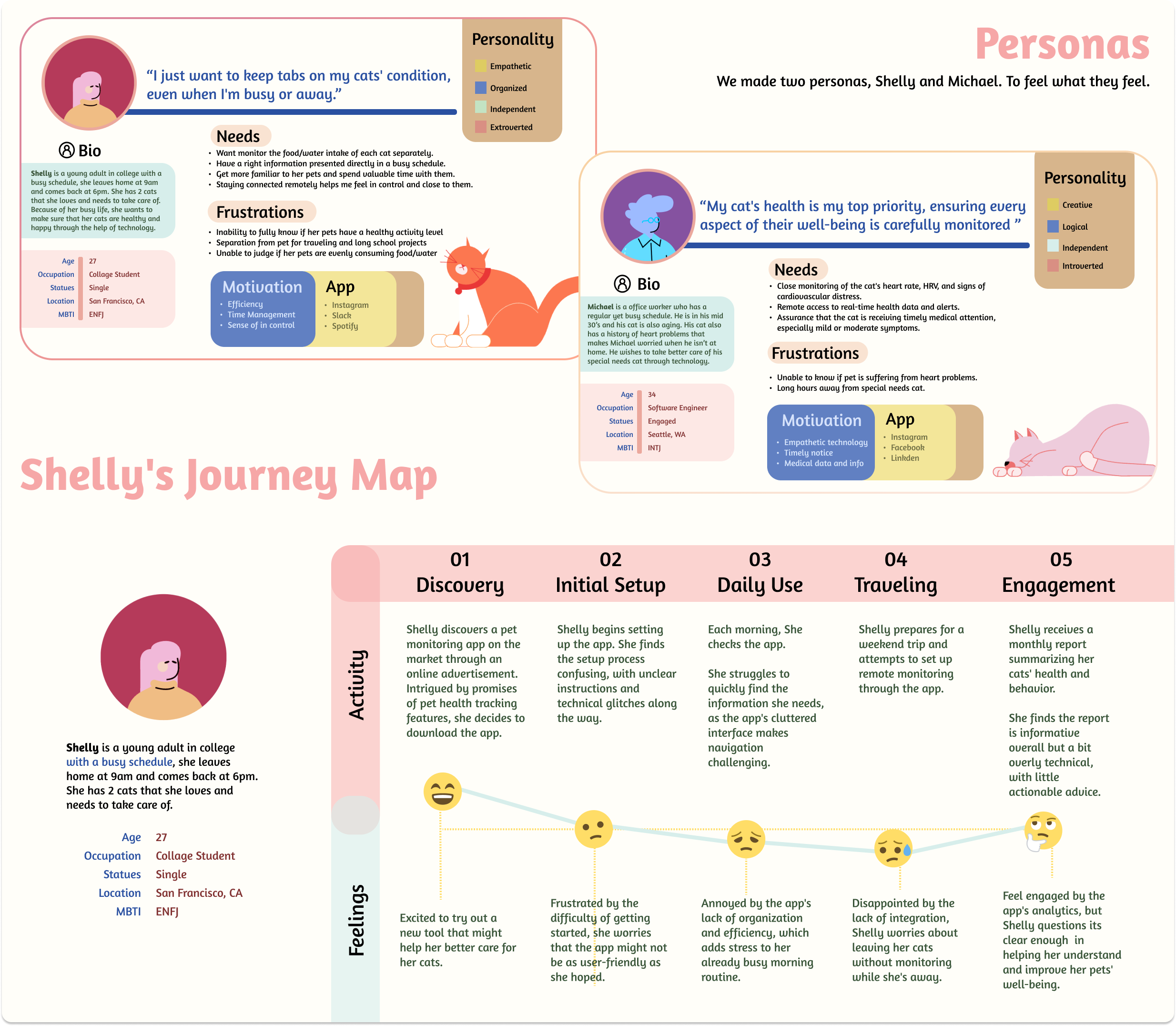
Guided by our teacher, we gathered insights through research and created personas—Shelly and
Michael—representing key user types. These personas revealed their frustrations and goals,
helping us align the design to real user needs.
Shelly’s journey map uncovered pain
points
like
setup difficulties and navigation challenges, which informed critical design improvements. This
process ensured our solution remained user-centered.

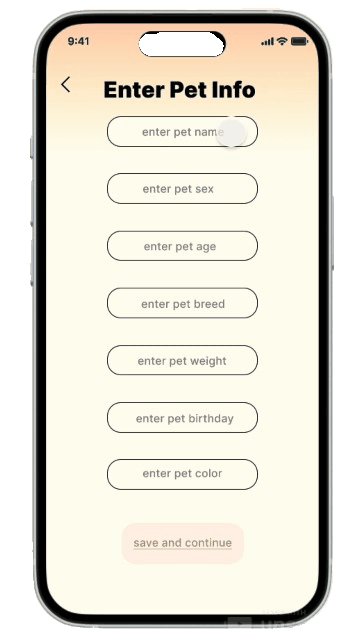
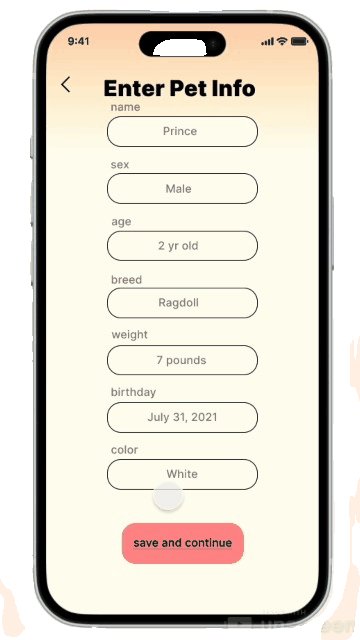
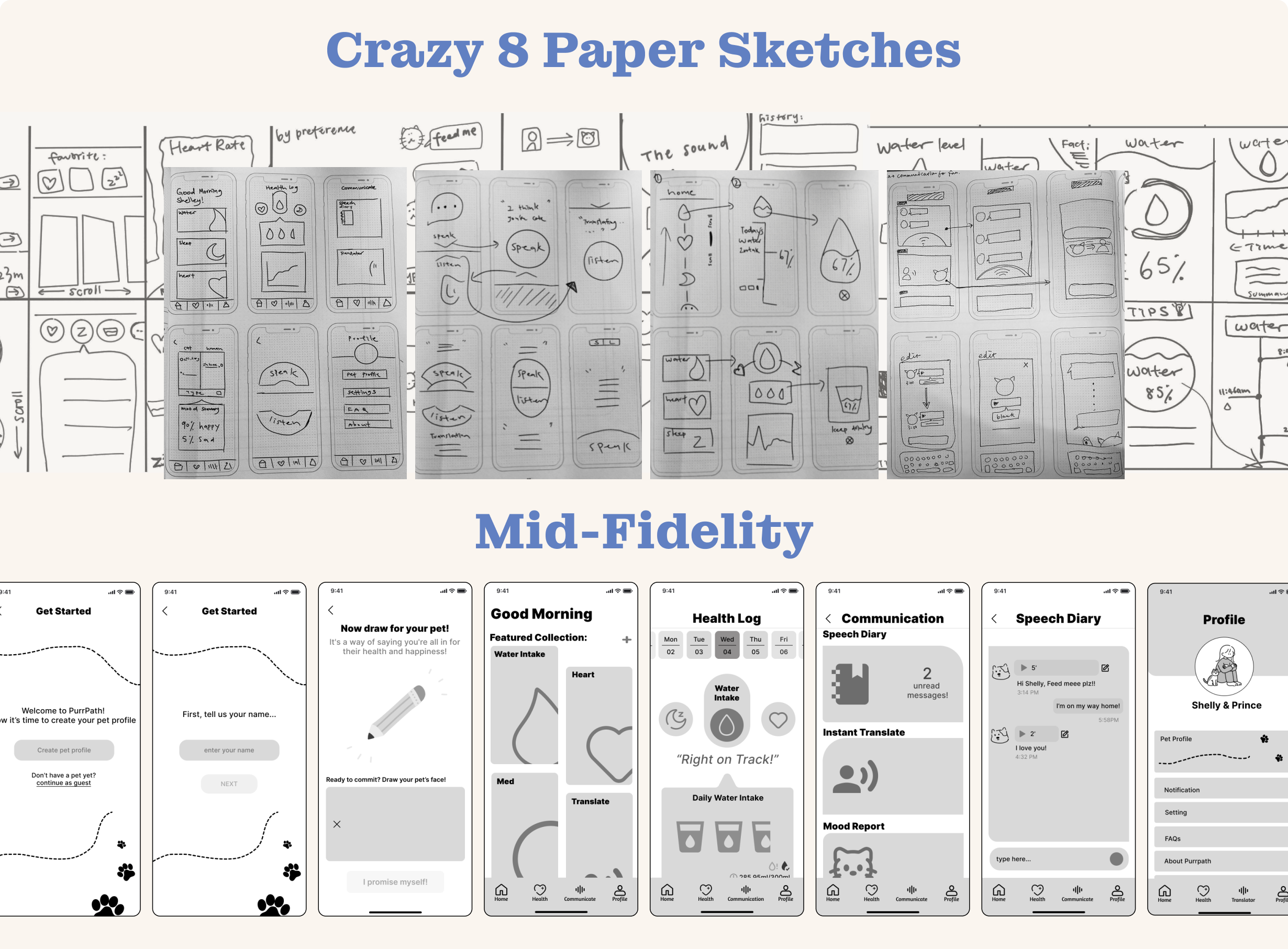
We began with a Crazy 8 exercise, sketching quick ideas on paper to explore various layouts. The best concepts were then refined into mid-fidelity wireframes, focusing on functionality and user flow. After finalizing the structure, we setted the design system to ensure consistency.
Stage 1
Stage 2
Stage 3
Stage 4


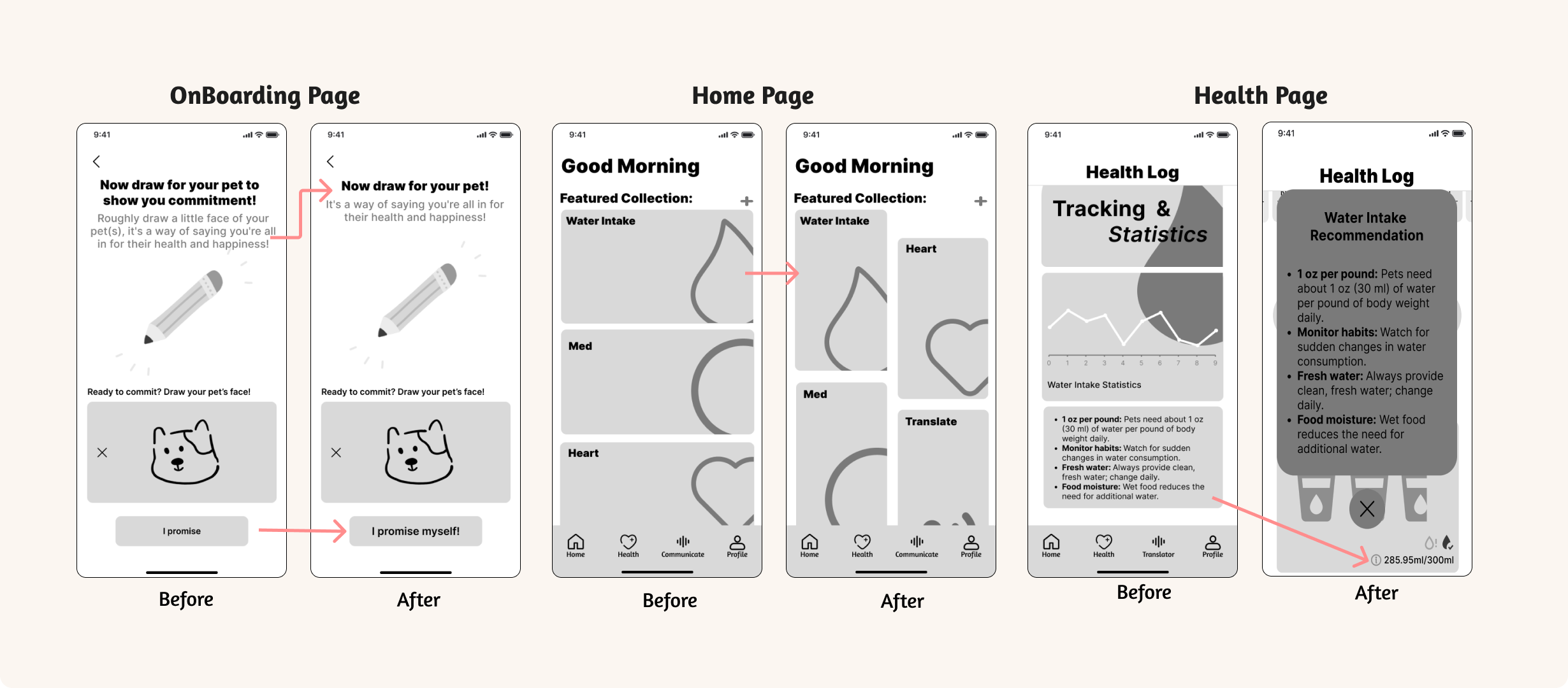
Insight #1
Lack of Contextual Guidance: Add icons to make sure it easier to understand the relevance.
Insight #2
Cluttered Information: Adjust the information density and font size to make sure the readability.



Insight #1
Add a clickable and scrollable component to the water intake data part.
Insight #2
Confusion for the First Time User: add a guidance for user to use the communication page.
Insight #3
Can be more interactive and fun: Created a better animated water and heart function.
From above insights, we implemented actionable changes:


Through this project, I discovered how empathy can drive design, enabling better communication between pets and their owners. By understanding pets as emotional beings, I realized that empathy can lead to innovative solutions, turning Purrpath into more than just a management tool—it's a way to deepen the connection between pets and their owners.
Creating a hypothetical app like Purrpath was a chance to blend creativity with practicality. It highlighted how theoretical ideas can be translated into real-world applications and the challenges of bringing a digital product to life.
Purrpath has shown me how technology can reshape pet care, enhancing the way we interact with our pets. It inspired me to think beyond current tech and explore future possibilities where design and technology create more meaningful experiences for pets and their owners.