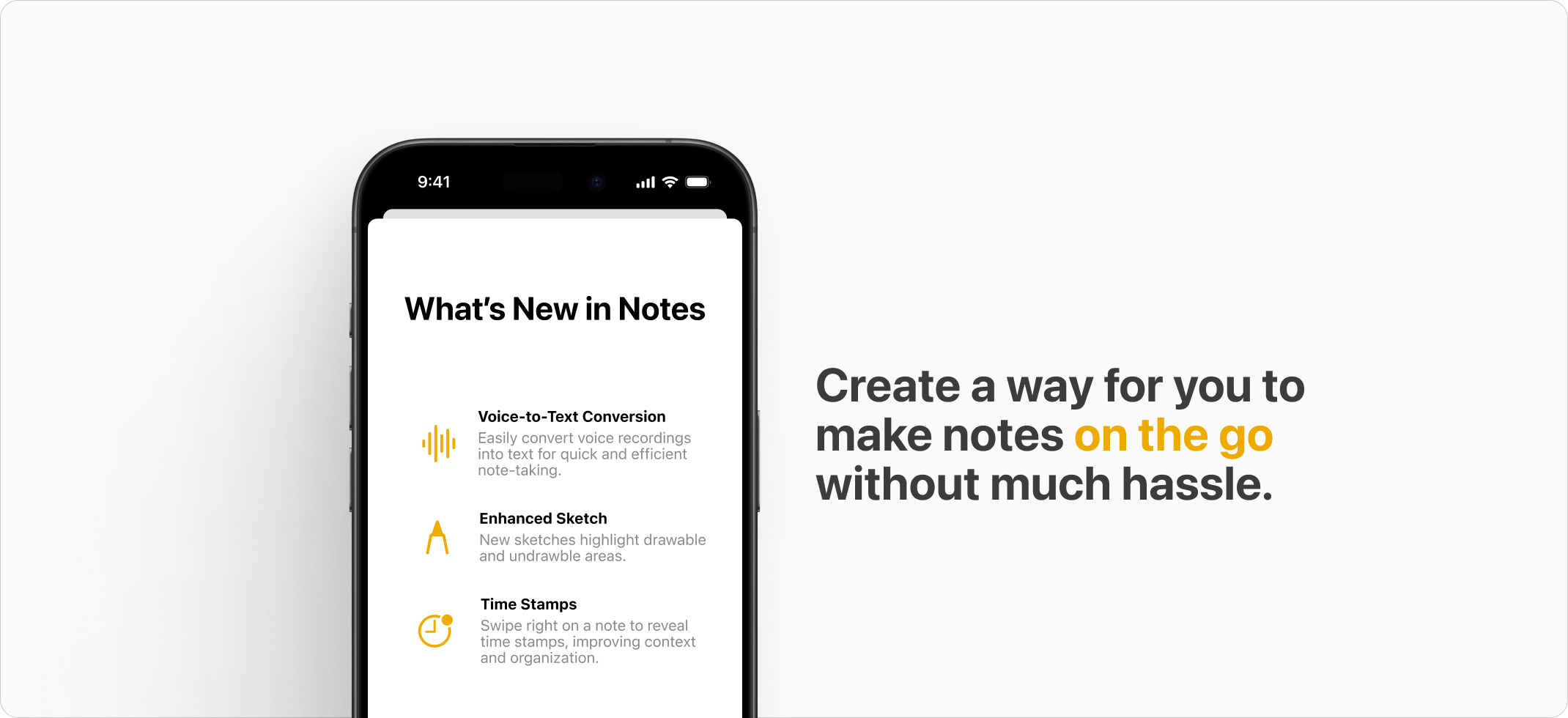
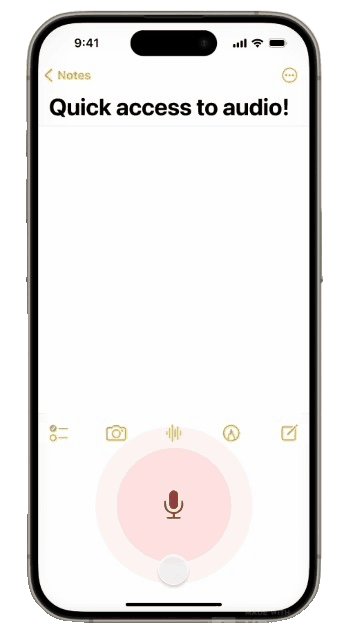
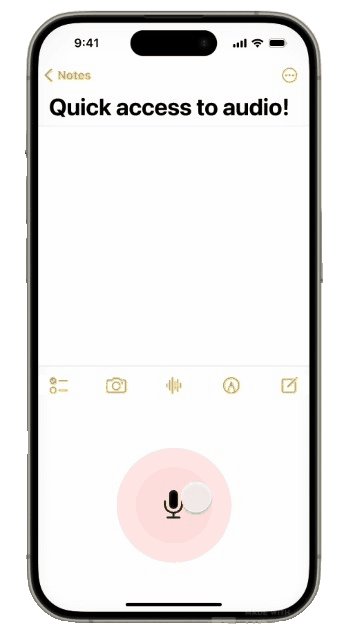
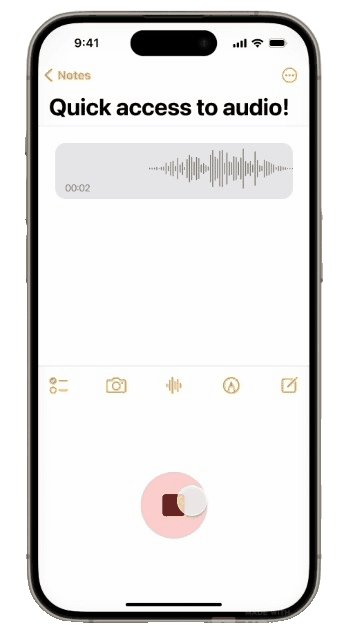
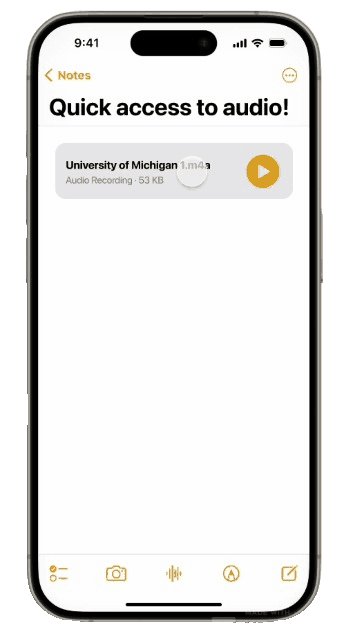
Voice-to-Text / Dictation
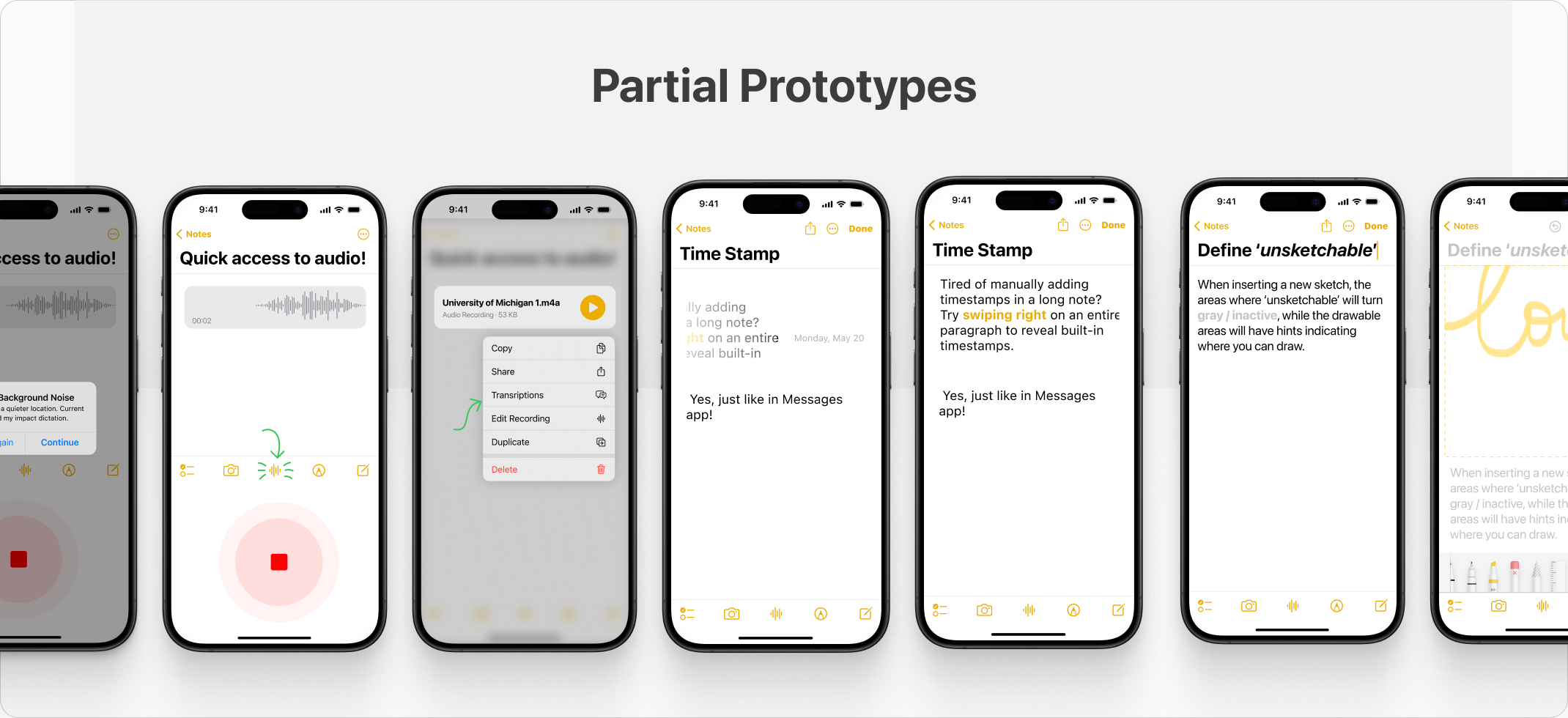
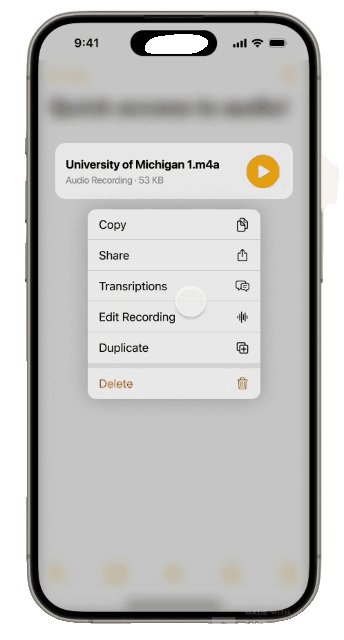
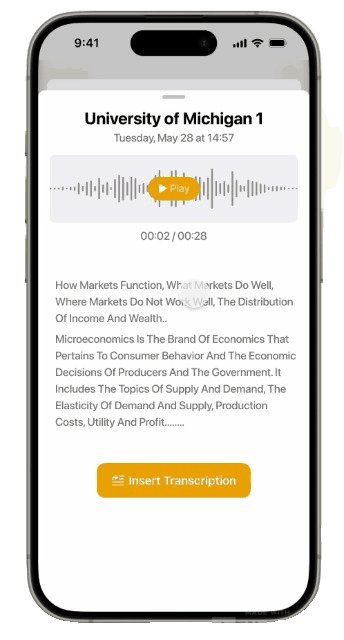
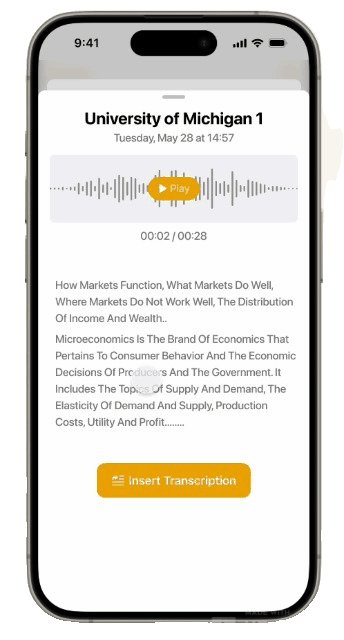
Effortless Dictation
Now you can easily convert recordings into text. Capture your thoughts on the go and
refine them later with just a tap.
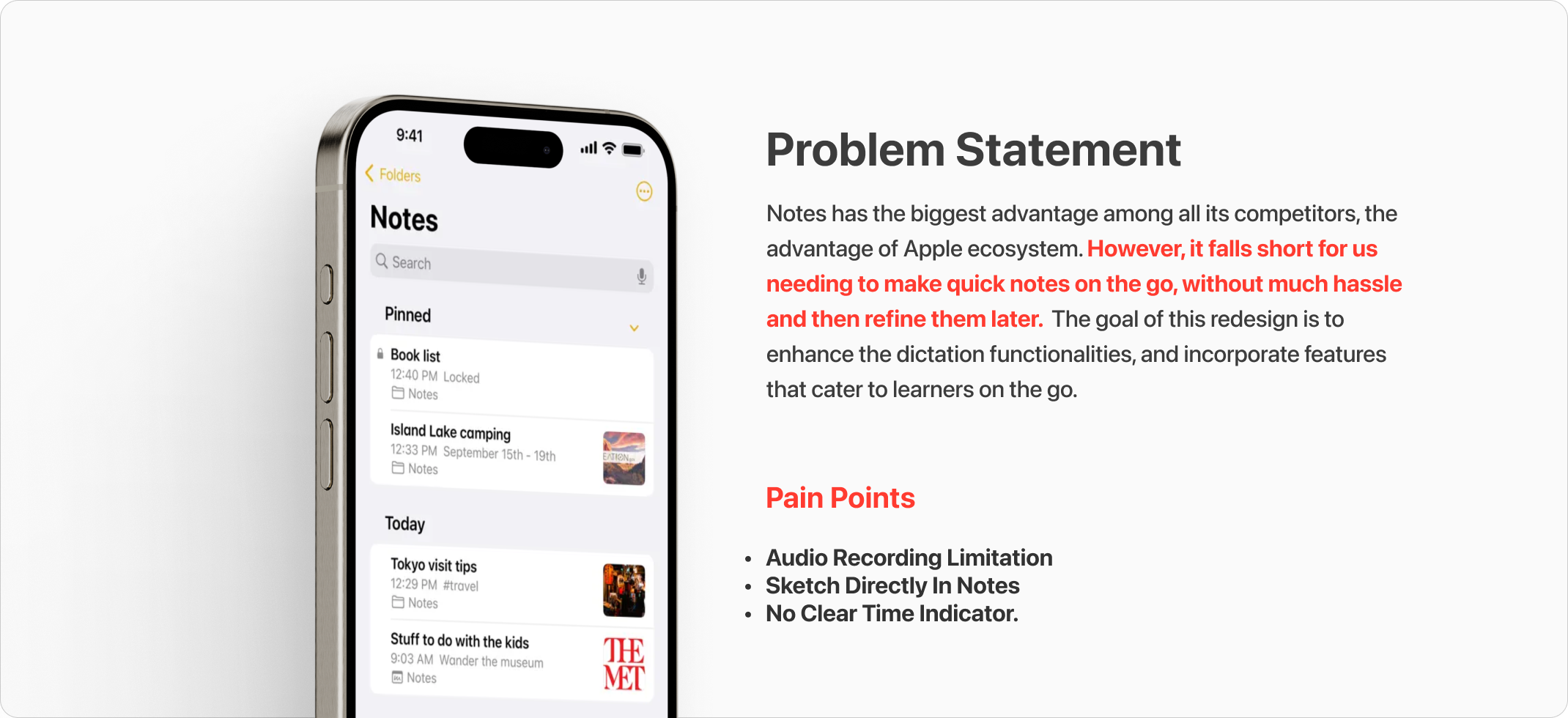
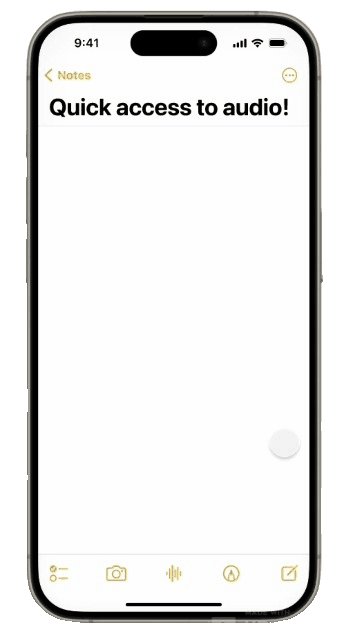
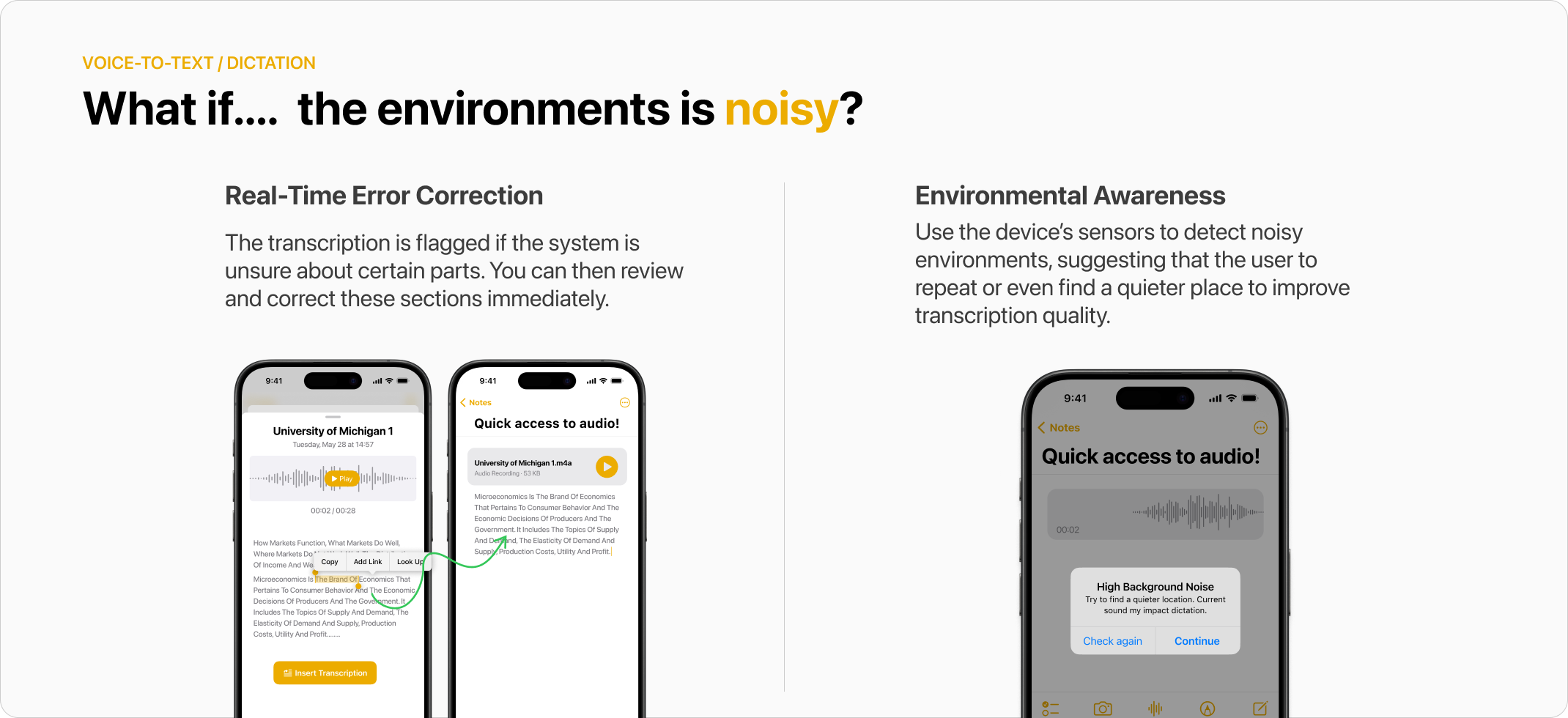
Pain Killer for Audio
limitation